In the last segment on WordPress custom theme structure, we outlined the essential files you’ll need for building a WordPress custom theme. In this tutorial I will show you how to build your first theme step by step.
The first thing you’ll want to do is set up a local install of WordPress. This will allow us to work much faster. You also don’t want to do this on a live website as things can break.
After you’ve setup WordPress and have everything working, we are ready to begin building our first WordPress custom theme. I want to build something very simple and elegant so we’re going to call our first theme “miniml”. Note the intentional misspelling.
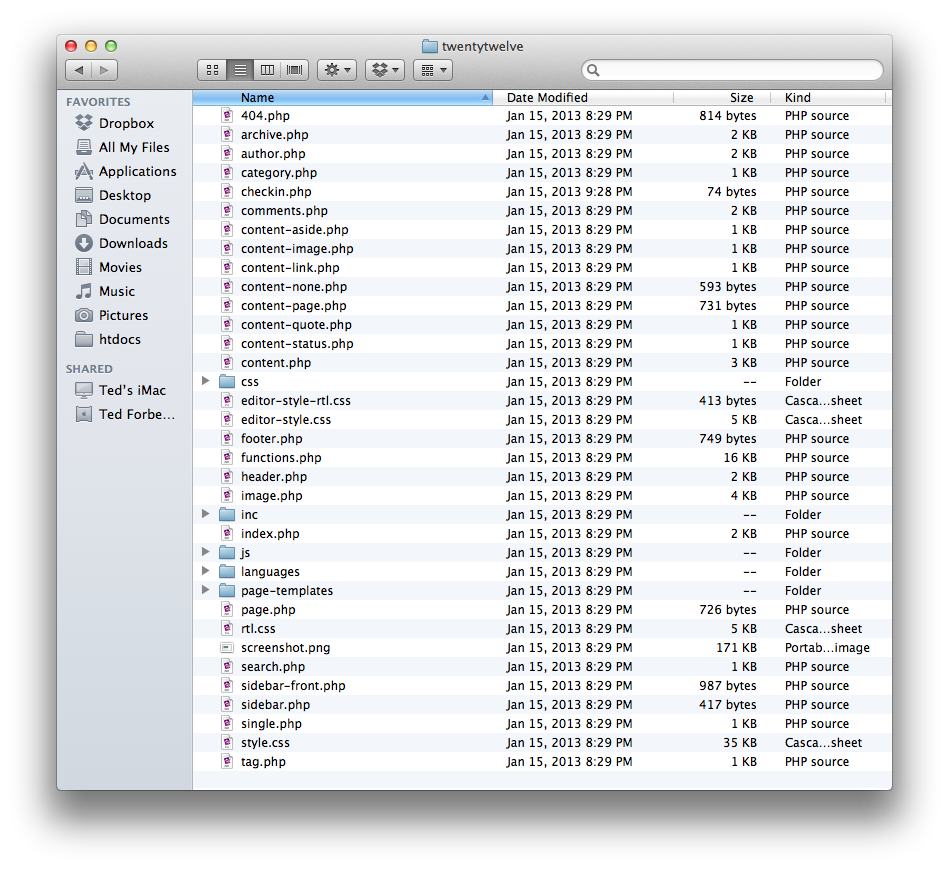
So the first thing to do is to navigate to the WordPress install, go into the wp-content->themes folder. Lets create a new folder called “miniml”. If you are using a code editor like TextMate, Dreamweaver, BBEdit or Coda – this is a good time to set that folder up into your working environment to easily create files. In the screenshots that follow, I’m using TextMate set up this way. This folder is where all of the files for our WordPress custom theme will live.
1) Create the styles.css file
Lets create the styles.css file that tells WordPress about our new theme. Create the file and paste in the following code including the slashes and asterisk characters:
/*
Theme Name:
Theme URI:
Author:
Author URI:
Description:
Version:
*/
Fill this information out so WordPress will know your theme exists and what to call it. URI’s are links to author pages and WordPress custom theme pages if you have one set up. I don’t right now so I’m going to fill mine out like this:
/*
Theme Name: miniml
Theme URI: http://tedforbes.com
Author: Ted Forbes
Author URI: http://tedforbes.com
Description: My first WordPress theme!
Version: 1.0
*/
Later as we design our website, we will put CSS code into this stylesheet, but we don’t have a site yet so we’ll come back to this later.
Build the Template
Go ahead and create another new file. Save this in our template folder and name it index.php – we now have a stylesheet and a template file. If you navigate in your browser to wp-admin->appearance->themes you will now see our new theme listed! However we haven’t put any code in here yet so if you activate the theme it will just be blank. So we’ll need to start putting some code in our files to make the theme work.
WordPress Custom Theme – the index.php file
Lets open our empty index.php file and write some code. For now, go ahead and lets do an html5 skeleton. Place the following code into the document:
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
</head>
<body>
</body>
</html>
So this gives us a boilerplate for an html page in our new WordPress custom theme. Now what we need to do is put some code in here to make this dynamic for WordPress to populate. Lets start with the page title. This typically goes inside the <title></title> tags. Lets make that line look like this:
<title><?php wp_title(); ?></title>
The <?php ?> tells the server that you’re going to be writing some PHP code between the tags. What we are doing is calling a function built into WordPress that gets the page title. As we move along here we’re going to be calling a lot of functions that pull various content to our page from the WordPress database.
Lets add some more code – I’ll explain what each line does:
After the <link rel="profile" href="http://gmpg.org/xfn/11" /> – drop a line and add:
<?php wp_head(); ?>
This tells WordPress to bring in all the style sheets, RSS links and other information into the head of your document.
Between the body tags lets add the site title which will link to the home page and the site description functions. You do these by adding the following code:
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
And while we’re at it – lets add the footer hook. You can customize these header and footer hooks, but for now they will bring in the admin bar so you can quickly get back to the admin interface if you need to. Under what we just added ad this line:
<?php wp_footer(); ?>
That’s it! So lets look at all of our code so far:
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta charset="UTF-8" />
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<?php wp_head(); ?>
</head>
<body>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
<?php wp_footer(); ?>
</body>
</html>
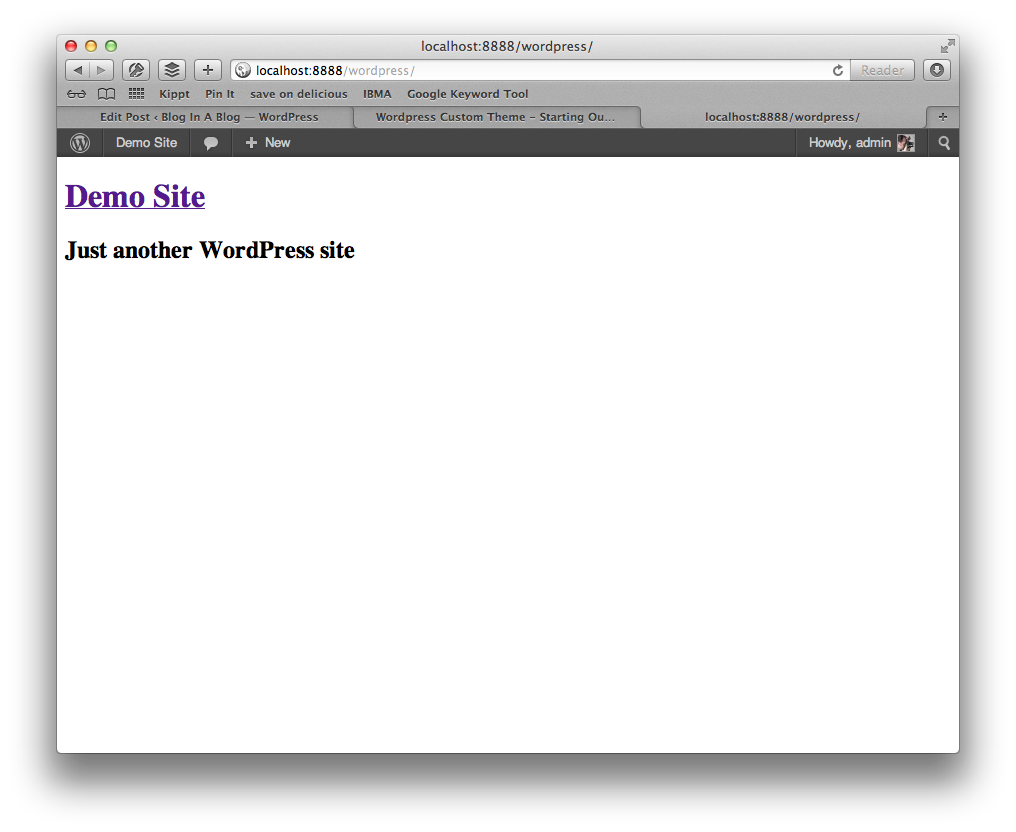
You may now go to WP-Admin->Appearance->Themes and activate your theme. Click on “Visit Site” and you should see our basic page being displayed! There are no styles or anything fancy, but its working.

Pretty cool huh? So what happened? When you go to your website, WordPress pulls files from a theme and populates content where it is asked to. We have no blog posts or pages yet – we’ll get to all the fancy stuff, but for now we’ll keep this bite-sized and say that we are now building our theme!
header.php and footer.php
One thing we need to do now is separate the header and the footer from this index.php file. We don’t want to have code duplicated all over our website, so we’ll put these in separate files and tell index.php to include them. We’ll do this with other page templates as well which is important. If we want to make changes, and we will, we only have to find the header and footer files. We don’t have to go through every file to change code. This is good coding practice. Its easy to do. Open a new file and cut and paste everything from the top of index.php all the way down to the close of the h2 tag we put in. Paste this into your new file and save it as header.php – then cut from <?php wp_footer(); ?> to the end of the index.php file. Paste this code into a new document and save it as footer.php –
Then go back to index.php and delete everything if its still there. Write the following code into index.php:
<?php
get_header();
?>
<!-- Page content will go here -->
<?php
get_footer();
?>
Save all the files and check your WordPress custom theme – nothing will look different really, but everything should work. We added a page comment that simply acts as a reminder when we go into the next section of where we should put our code.
Noticed I created the document first and then split it up. I like to work this way because its easier to think of the document as a whole rather than spread out over 3 separate documents. I like to make sure there are no errors first.
Typically in a WordPress site, the header and the footer stay the same on every page – that’s why we’ve split them like this.
In the next tutorial, we’ll start adding blog content! Stay tuned!